linear-gradient
CSS
background: linear-gradient(角度, 開始する色 位置, 中間の色 位置, 終了する色 位置);パラメーター
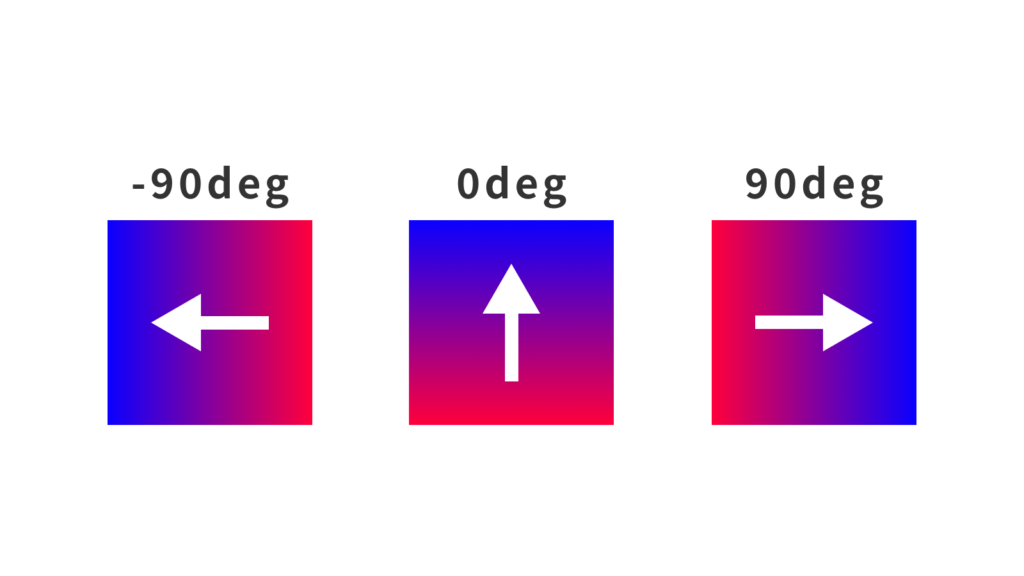
角度

角度を指定しない場合、上から下の垂直方向に設定されます。
開始する色、中間の色、終了する色
background: linear-gradient(to right, red 20%, green 60%, blue 90%);たとえば、上のようなコードだと、開始色が20%、中間色が60%、終了色が90%の位置から切り替わり始めます。
ホームに戻る